developerU
HTML 본문
HTML(Hyper Text Markup Language)
우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어
HTML은 페이지의 뼈대를 만드는 "마크업 언어"이다.
JavaScript 또는 Java 같은 "프로그래밍 언어"를 통해 정적인 페이지를 동적으로 만들 수 있다.
Markup언어
태그 등을 이용하여 문서나 데이터의 구조를 표시
Tag 적용 전
<제목> Animals </제목>
<이미지 이미지소스="image.png" 이름="사진"/>
<내용목록>
<내용> puppy </내용>
<내용> cat </내용>
<내용> penguin </내용>
</내용목록>
마크업 적용
<h1> Animals </h1>
<img src="image.png" id="img"/>
<ul>
<li> puppy </li>
<li> cat </li>
<li> penguin </li>
</ul>
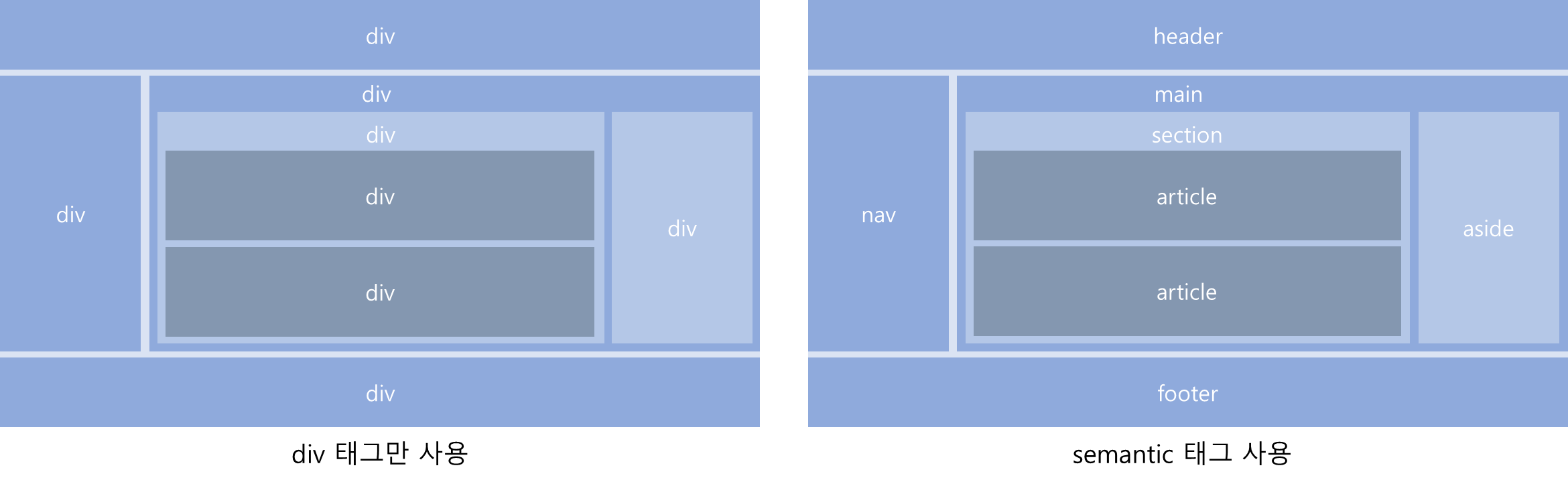
HTML5 특징

* Semantic tag
- 의미가 있는 태그
- content의 의미를 명확히 설명
| tag | description |
| <header> | 제목, 로고 |
| <nav> | 메뉴 |
| <main> | 내용 |
| <section> | 본문 여러 article 포함 |
| <article> | 본문 주 내용 |
| <aside> | 본문 이외의 내용 |
| <footer> | 저작권, 제작정보 |
Comments
